Imagine trying to build a house without a blueprint. Sounds chaotic, right? The same can be said for developing a product without a clear understanding of your users' journey. In today's hyper-competitive market, simply building features isn't enough – you need to craft experiences that resonate. This is where the magic of a user story map comes in. It's not just another agile artifact; it's a powerful visual lens that allows product teams to see the entire user experience in vivid detail, break down sprawling projects into digestible chunks, and cultivate a deep, shared understanding of what truly matters to their users. This post will guide you through harnessing the power of user story maps, focusing on how a template can streamline your process and ultimately help you create products your users will love.
What Is a User Story Map?
A user story map is a visual, collaborative tool used by agile teams to organize product requirements around real-world user journeys. Instead of simply listing features in a flat backlog, a story map shows how users interact with the product step by step, and how each feature contributes to their experience.
Originally introduced by Jeff Patton, story mapping brings user context and narrative structure into product planning. The approach shifts your focus from “what we should build” to “what the user is trying to achieve” — a powerful shift that helps teams build more relevant, valuable, and usable products.
In short, a user story map helps you:
- Understand the flow of user behavior
- Prioritize features based on customer value
- Break down complex ideas into actionable stories
- Deliver incremental value in a structured, visual way
By mapping the user’s journey rather than internal roadmaps, you create a shared language between product, design, engineering, and business stakeholders.
Why Use a User Story Map Template?
Creating a story map from scratch can be messy or inconsistent, especially for new teams or large projects. That’s where a template becomes invaluable.
Here are the key benefits of using a user story map template:
1. Align on the Big Picture
With a predefined structure, everyone—product managers, designers, engineers, and even executives—can get on the same page. The template lays out the user journey in a clear, hierarchical view so the why, what, and how of product decisions are transparent to all.
2. Structure Complexity into Clarity
Big product ideas often involve many moving parts. A template helps you break down epics into user tasks and sub-tasks, making it easier to spot gaps, overlaps, and dependencies before they cause issues.
3. Prioritize with Purpose
By organizing user stories into columns and rows, you can visually prioritize features based on user importance, feasibility, and business impact. This layered structure makes it easy to define MVP scopes, release milestones, and sprint priorities.
4. Streamline Sprint Planning
Instead of grooming an endless backlog, you can zoom in on high-priority tasks tied to specific user journeys. The template turns planning into a narrative exercise, improving both focus and flow during sprint planning meetings.
5. Enable Remote and Cross-Functional Collaboration
In distributed teams, having a digital story map template in tools like Miro, FigJam, or Notion ensures that everyone can contribute asynchronously and stay aligned in real-time.
Key Components of a User Story Map Template
An effective user story map template typically includes three key layers:
1. Activities (also called Epics or User Goals)
These are high-level user objectives—what the user is ultimately trying to do. Activities span the top row of the story map and represent stages in the user journey (e.g., “Sign Up,” “Search,” “Checkout,” “Track Order”).
2. User Tasks (User Stories)
Beneath each activity are the actions or tasks the user performs to achieve the goal. These are framed as traditional user stories (e.g., “As a user, I want to filter search results by category”).
Each task:
- Represents a unit of value for the user
- Can be independently prioritized
- Guides feature design and development
3. Subtasks or Technical Details
This layer breaks user tasks into more granular development items, such as UI requirements, validation logic, API integrations, etc. This helps developers and QA teams estimate effort and prepare for sprint delivery.
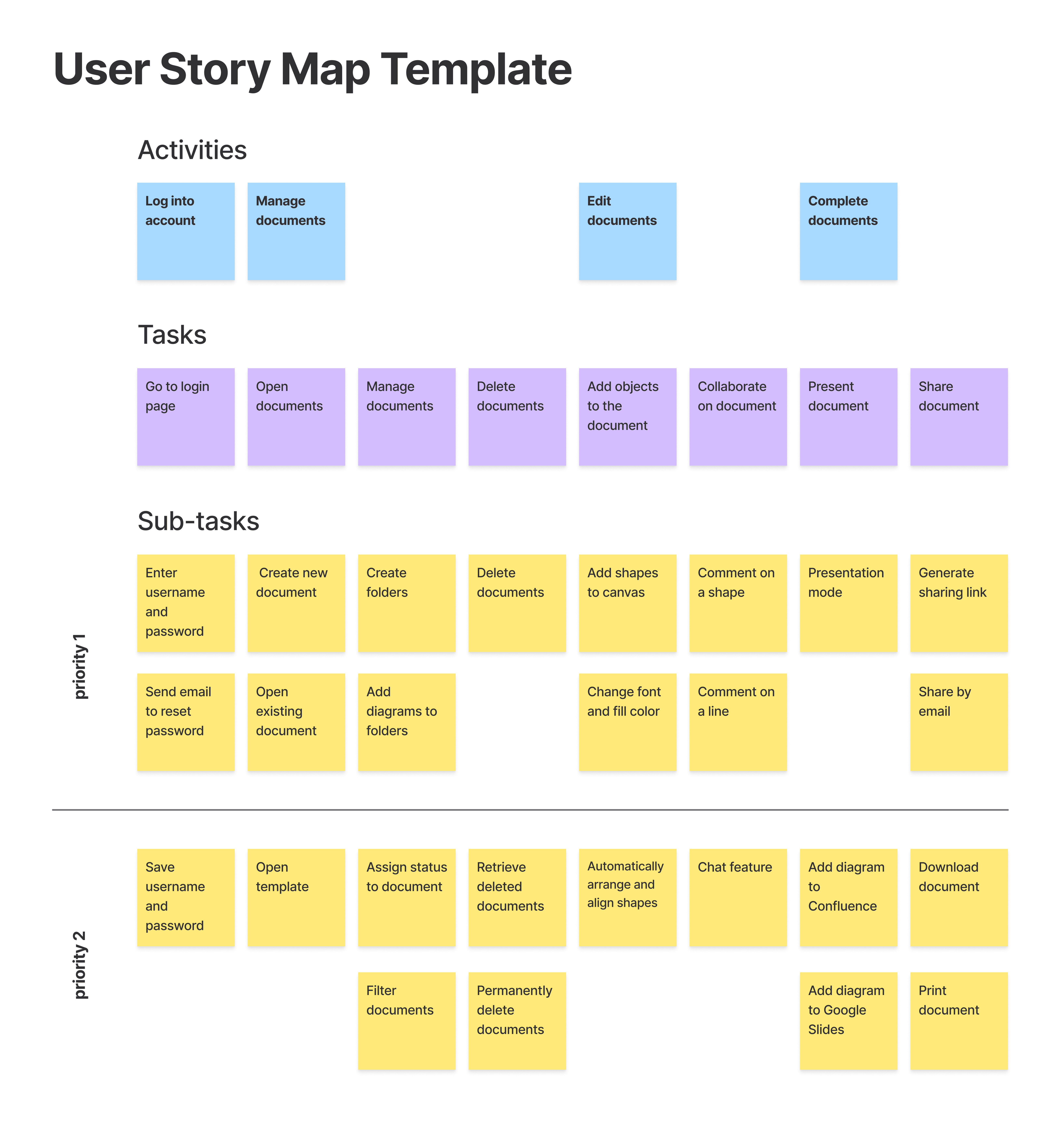
User Story Map Template Example
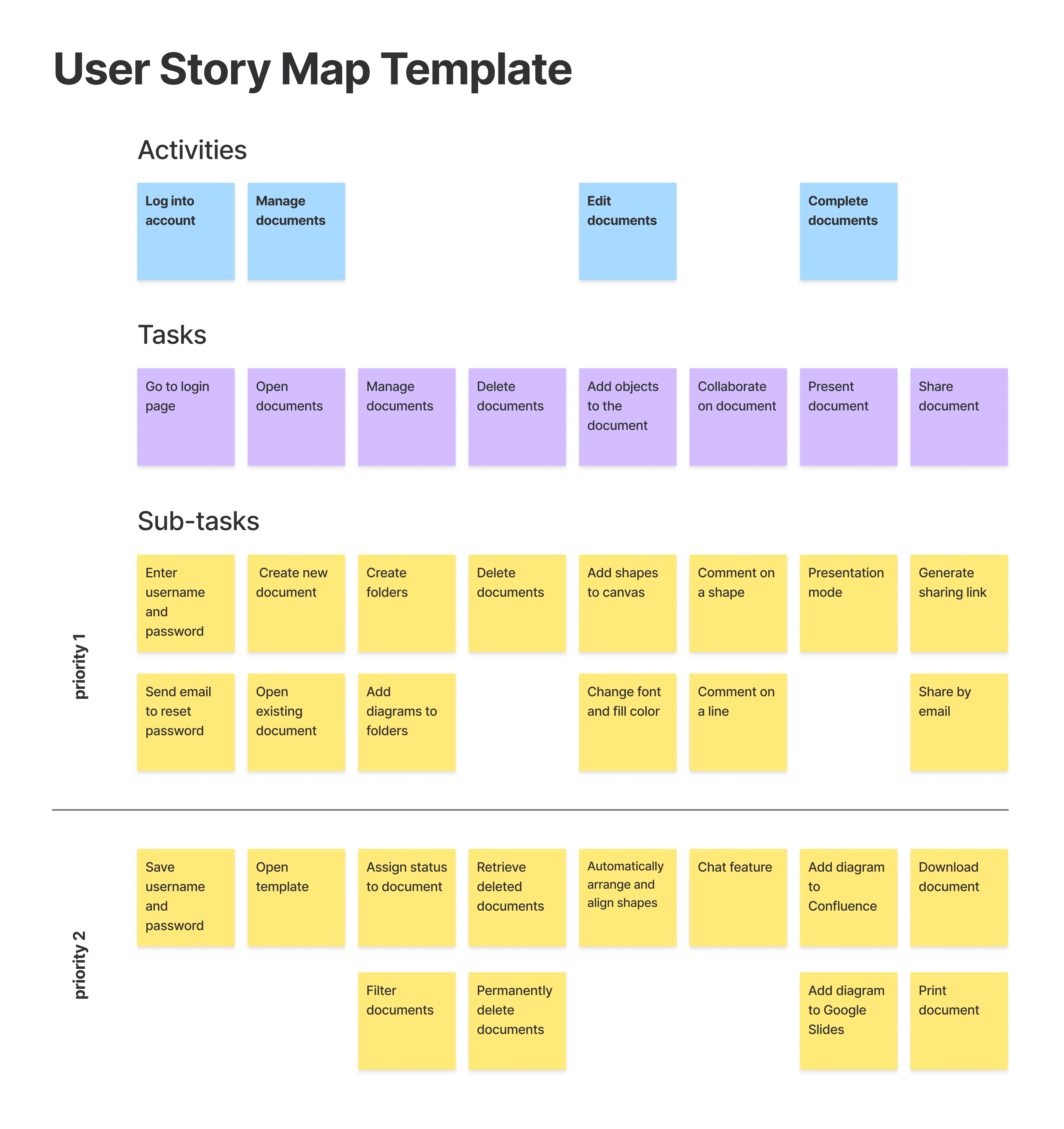
To better understand how a user story map works in practice, take a look at the example below. This visual template organizes the user journey into clear layers—from high-level activities down to granular sub-tasks—making it easy to map out core features, prioritize development work, and align teams around user needs.

As you can see from this example, a user story map provides a structured, user-centered way to break down product development. It helps teams stay focused on what matters most to users while enabling efficient planning and execution. Of course, this is just one example—you can adapt the format and task breakdown to suit your own product goals, user flows, and release priorities.
How to Use the Template: Step-by-Step
Step 1: Define the User Goal
Start with a clear understanding of who your user is and what goal they are trying to achieve (e.g., “Order food for delivery” or “Book a hotel room”).
Step 2: Identify Key Activities
Map the user journey by identifying the major stages or epics. These are top-level headings that capture how the user thinks about the process (e.g., “Search,” “Book,” “Pay,” “Review”).
Step 3: Break Activities Into User Tasks
For each activity, brainstorm the specific user actions needed. These are written in story format (e.g., “As a user, I want to…”). Be realistic and think in terms of what a real person would do.
Step 4: Add Subtasks and Notes
Collaborate with your tech and design team to fill in the technical details or sub-features under each user task. These help estimate development complexity and testability.
Step 5: Prioritize Horizontally and Vertically
Arrange your map so that:
Horizontally = user flow from left to right
Vertically = story importance (top = MVP, bottom = nice-to-have)
This structure naturally defines your MVP scope and release plan.
Step 6: Track Status and Ownership
Add color-coding or labels to indicate story status (e.g., “Backlog,” “In Progress,” “Done”). Optionally assign team members to each item to support accountability.
When Should You Use a Story Map?
Story maps are helpful at many stages of product development, including:
- Kickoff sessions to align the team around user needs and product goals
- Sprint planning to organize and prioritize development work
- Backlog grooming to clean up, refine, or reorganize stories
- MVP definition to clarify what must be delivered in early versions
- UX workshops to visualize the end-to-end customer journey
- Roadmap creation to align features with business outcomes
Whether you’re building a brand new product or improving an existing one, story mapping helps reveal gaps, clarify scope, and drive value.
Tips for Effective Story Mapping
- Iterate frequently – your first map won’t be perfect; refine it often.
- Think like your user – focus on motivations, pain points, and outcomes.
- Collaborate live – mapping sessions work best when done as a group.
- Avoid feature bias – always tie features back to actual user tasks.
- Use digital tools – platforms like Miro, Trello, or Notion streamline remote collaboration.
Free Download: User Story Map Template
You can download the User Story Map Template mentioned above by clicking Use Template button on this page. Customize it to fit your specific needs and preferences.