Finding the right tools for UI/UX design can drastically affect the quality and efficiency of your work. Adobe XD is popular but may not be ideal for everyone due to its pricing or specific feature set. Here, I explore ten compelling alternatives to Adobe XD based on my firsthand experience as a designer.
1. Wondershare Mockitt
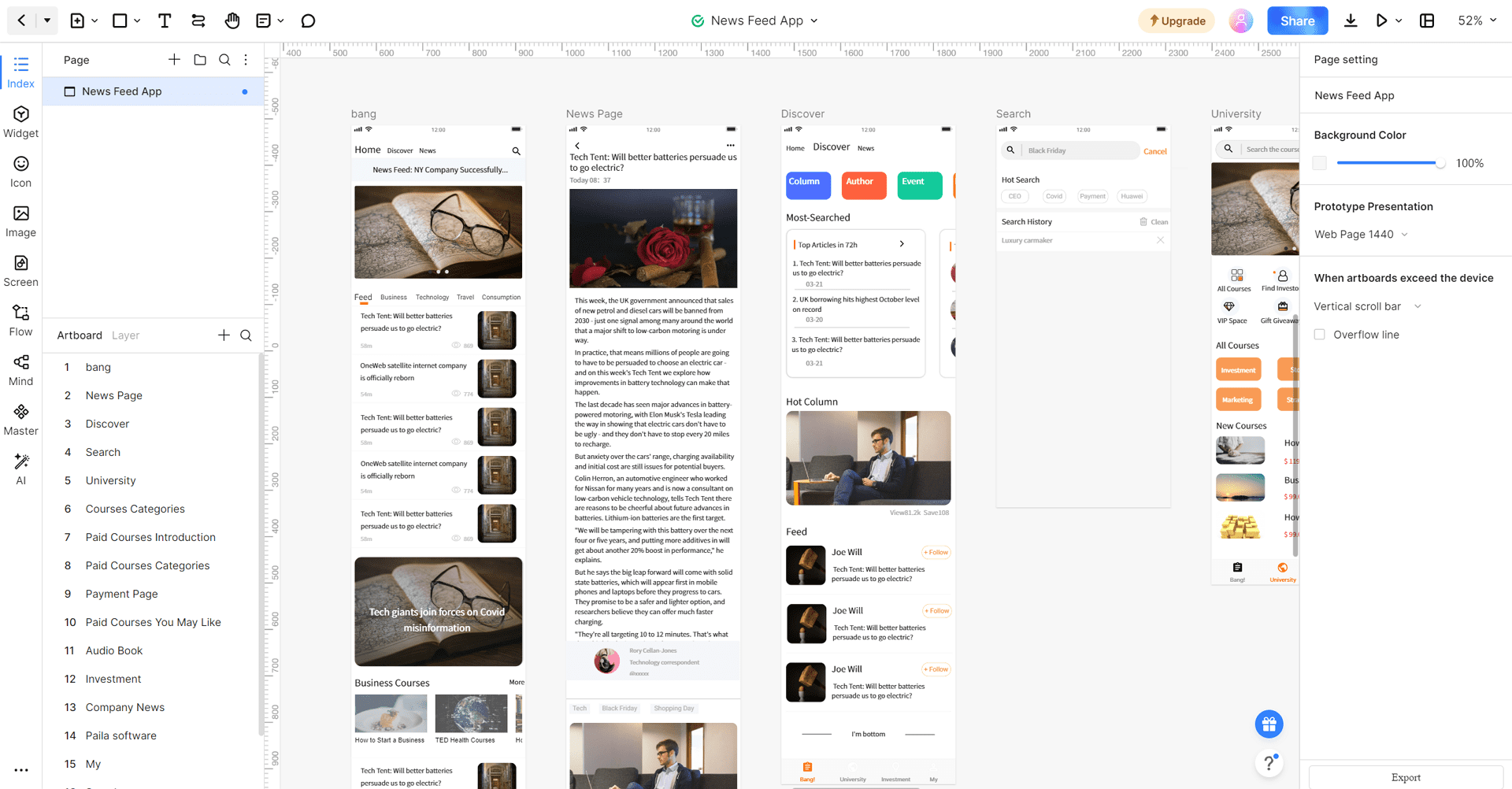
When I first tried Wondershare Mockitt, it immediately stood out due to its comprehensive design features and seamless online collaboration. The platform relies heavily on an expansive asset library, making it a breeze to create designs without starting from scratch.

Salient Features:
- Vast UI and UX design tools
- Extensive assets library
- Accessible entirely online
- Dynamic gestures and transitions
- Drag-and-drop interfacing with external images
- Simplified project handoff with code inspection
- Real-time online commenting
Pros:
- Comprehensive creation tools for UI/UX
- Expansive asset library with shared team support on the horizon
- Web-based access enhancing flexibility
- Engaging transition effects for lifelike prototypes
- Simple drag-and-drop for interactive design elements
- Streamlined handoff featuring automated code generation
- Immediate feedback loops with online comment functionality
Cons:
The free plan is quite restrictive, limited to one user and minimal project space.
System Compatibility:
Available across major platforms: Online, Windows, Mac, Linux
2. UXPin
Using UXPin can be described as straightforward and efficient. Its high-fidelity prototyping capabilities, along with built-in design libraries, make it an excellent tool, especially when working on complex projects that require detailed interactive elements.

Salient Features:
- Advanced prototyping capabilities
- Pre-designed libraries for common design systems
- Interactive form elements
- Element states to reduce redundancy
- Customizable interactions
Pros:
- Advanced prototyping on par with or exceeding industry standards
- Integrated libraries for Bootstrap, Material, and iOS designs
- Interactive components streamline form processes
- Stateful design elements conserve effort
- Flexible interaction models that mimic real-world behaviors
Cons:
- Lacks a free plan, offering only a limited free trial
- Basic plan misses out on conditional logic features
- Requires application installation; no direct web access
System Compatibility:
Compatible with Mac and Windows, it also mirrors Android and iOS for mobile previews.
3. Zeplin
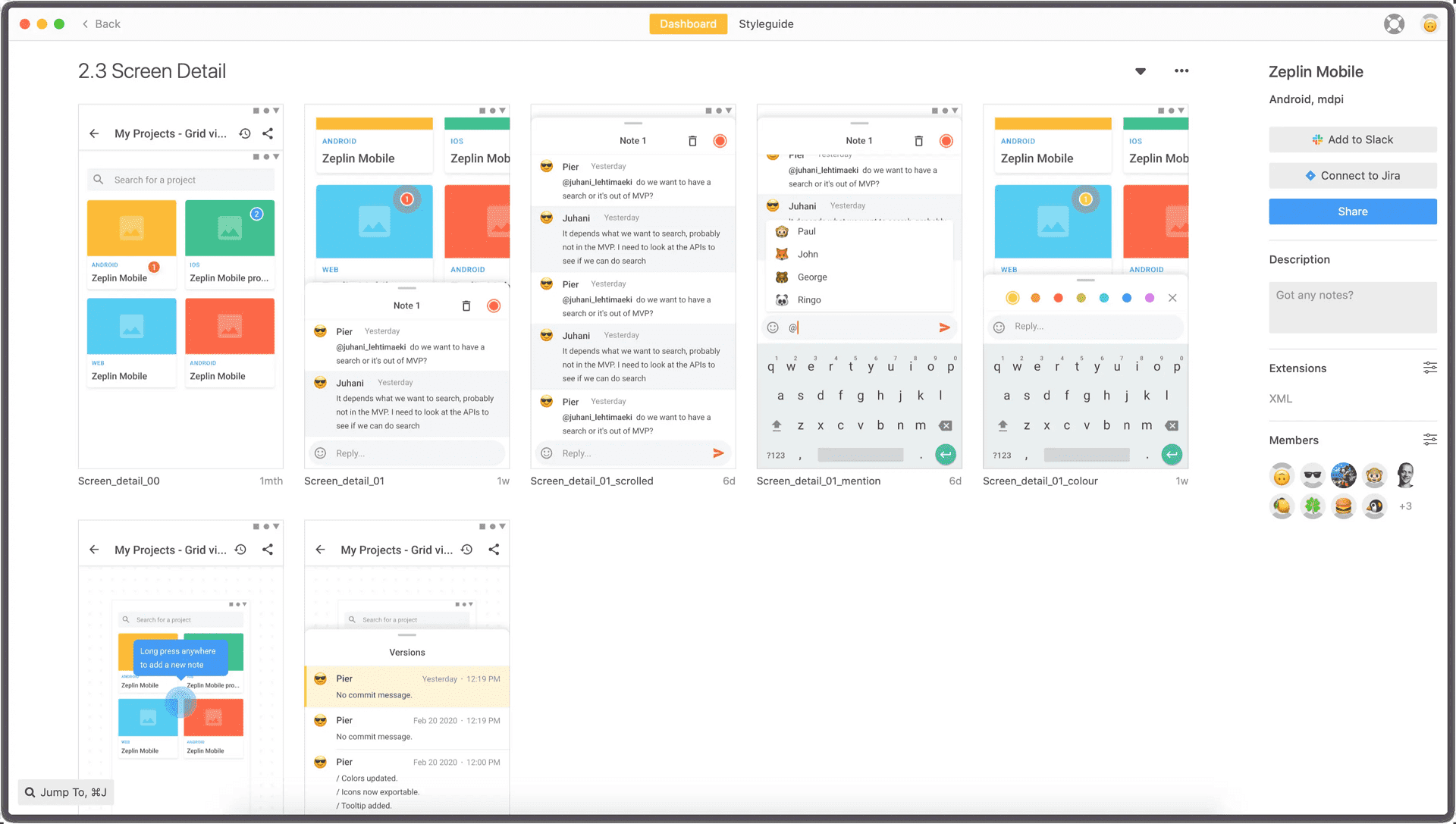
Zeplin isn't just your ordinary design tool; it bridges the gap effectively between design and development. During my time with Zeplin, the ease of connecting design with code was a standout feature, especially helpful in team settings where developers need to turn designs into functional applications quickly.

Salient Features:
- Integrates directly with codebases using code-ready components
- Available both as a desktop app and within the browser
- Highly customizable environment with APIs and specialized plugins
- Extensions available for sharing and utilizing code snippets among Zeplin users
Pros:
- Seamless connection between the design interfaces and actual codebases
- Access both through a desktop application or a web-based platform
- Customization through APIs and plugins enhances functionality
- Handy extensions for sharing and managing code snippets
Cons:
- Restricted free version, limited to managing only one project
- Paucity of tutorials and resource materials for beginners
- Lacks features like prototyping and maintaining version histories, which are crucial for iterative design processes
System Compatibility:
Fully operational on Windows and Mac, with additional functionality through its web app
4. Sketch
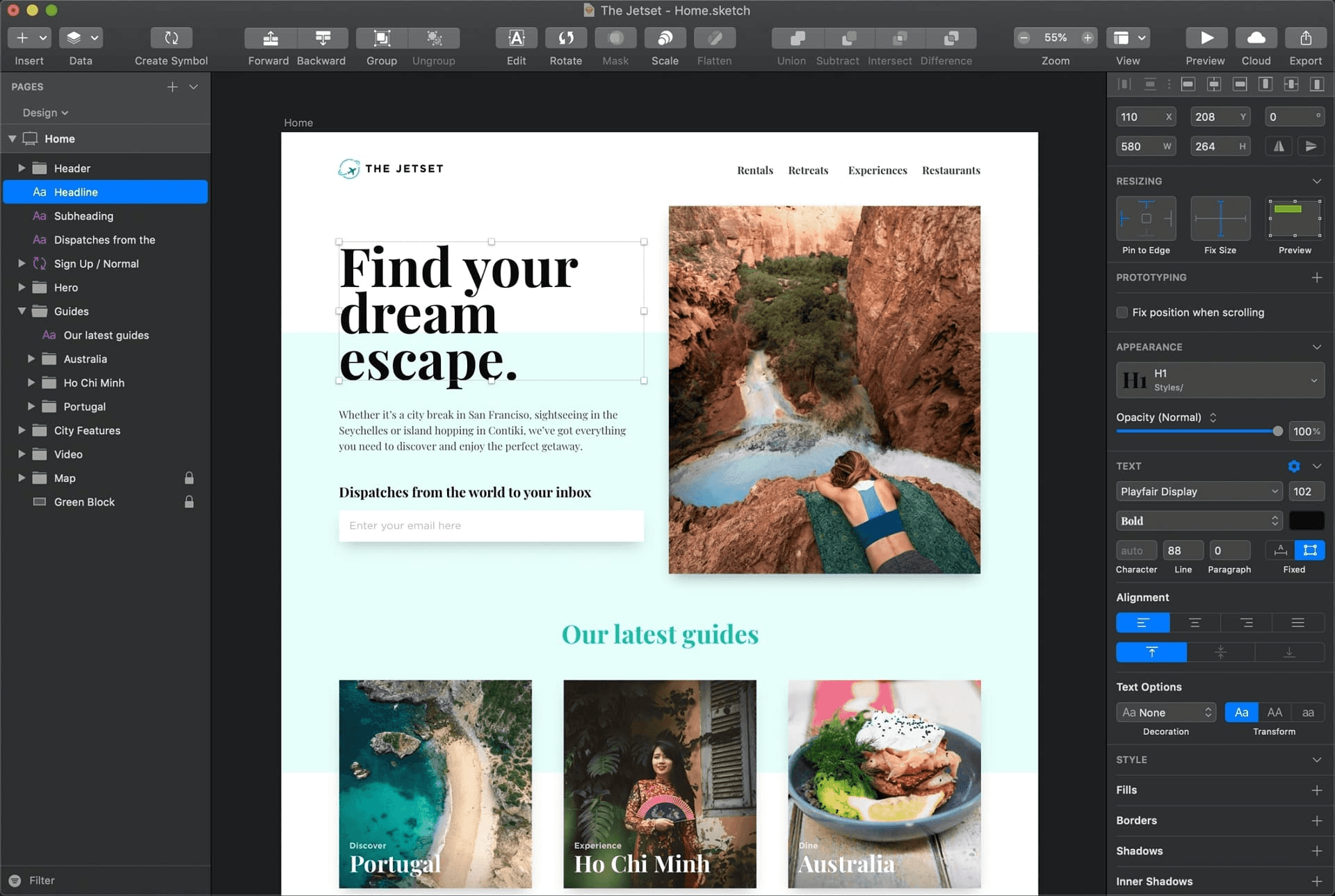
Sketch is tremendously popular amongst UI and UX designers for good reasons—it's focused, it's powerful, and it's specifically built for designing interfaces. My personal experience with Sketch centered around its impeccable vector tools and a highly intuitive interface that makes design enjoyable and efficient.

Salient Features:
- Vector-based design tools tailored for precision
- Wide range of plugins and an integrated asset library
- Collaborative features with real-time sharing and feedback
- Regular updates with enhancements and new features
Pros:
- Dedicated interface and toolset optimized for UI/UX tasks
- Superior vector editing capabilities allow refined control
- Extensive repository of plugins and directly accessible asset collections
- Enables collaborative design with feedback tools integrated into the platform
Cons:
- Only available for macOS, which can be a limitation if you're using other operating systems
- No native prototyping capability within the app, often requiring additional plugins or external tools
- Subscription models can be pricey for freelancers or smaller teams.
System Compatibility:
Exclusive to macOS
5. Draftium
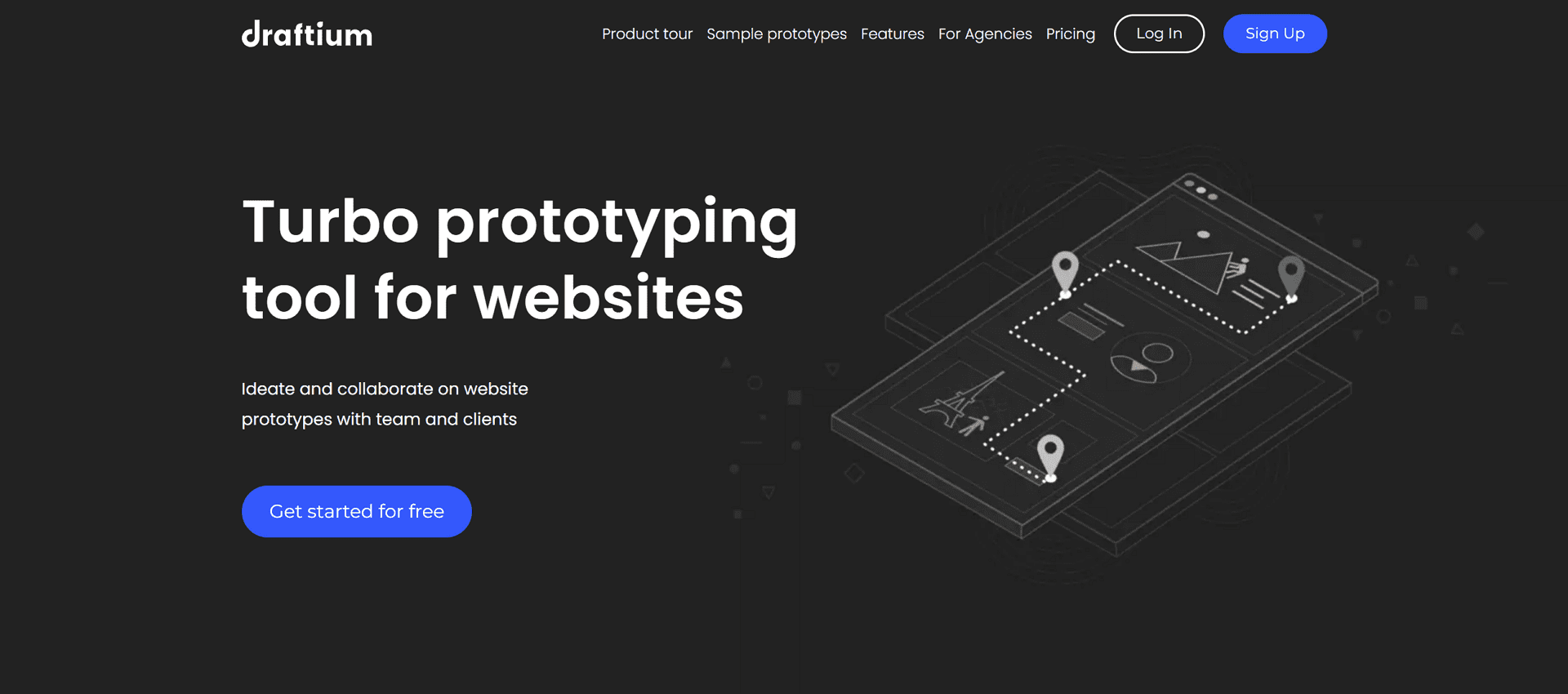
Draftium shines as a prototyping tool, distinguishing itself with speed and collaborative ease. The tool is designed to help you get your ideas into a prototype as quickly as possible, utilizing a vast library of templates. The web-based platform facilitates effortless communication between designers and developers, making the feedback loop smoother and more efficient.

Salient Features:
- Extensive template library for rapid prototyping
- Capabilities for creating interactive prototypes
- Simple, link-based sharing and review process
- Developers receive redline measurements alongside version control
- Annotations, comments, and commit history for better design-developer coordination
Pros:
- Ready-to-use templates make it easy to jumpstart projects
- Interactive prototypes help in visualizing the end product
- Sharing and reviewing designs is streamlined through link-based access
- Enhanced collaboration between designers and developers with useful development features
Cons:
- Free version is limited to creating only 3 prototypes
- Draftium branding is included in the free version, which may not be ideal for presenting to clients
- Lack of installable software, available only as a web app
System Compatibility:
Accessible on all major OS platforms via a modern browser - Web app
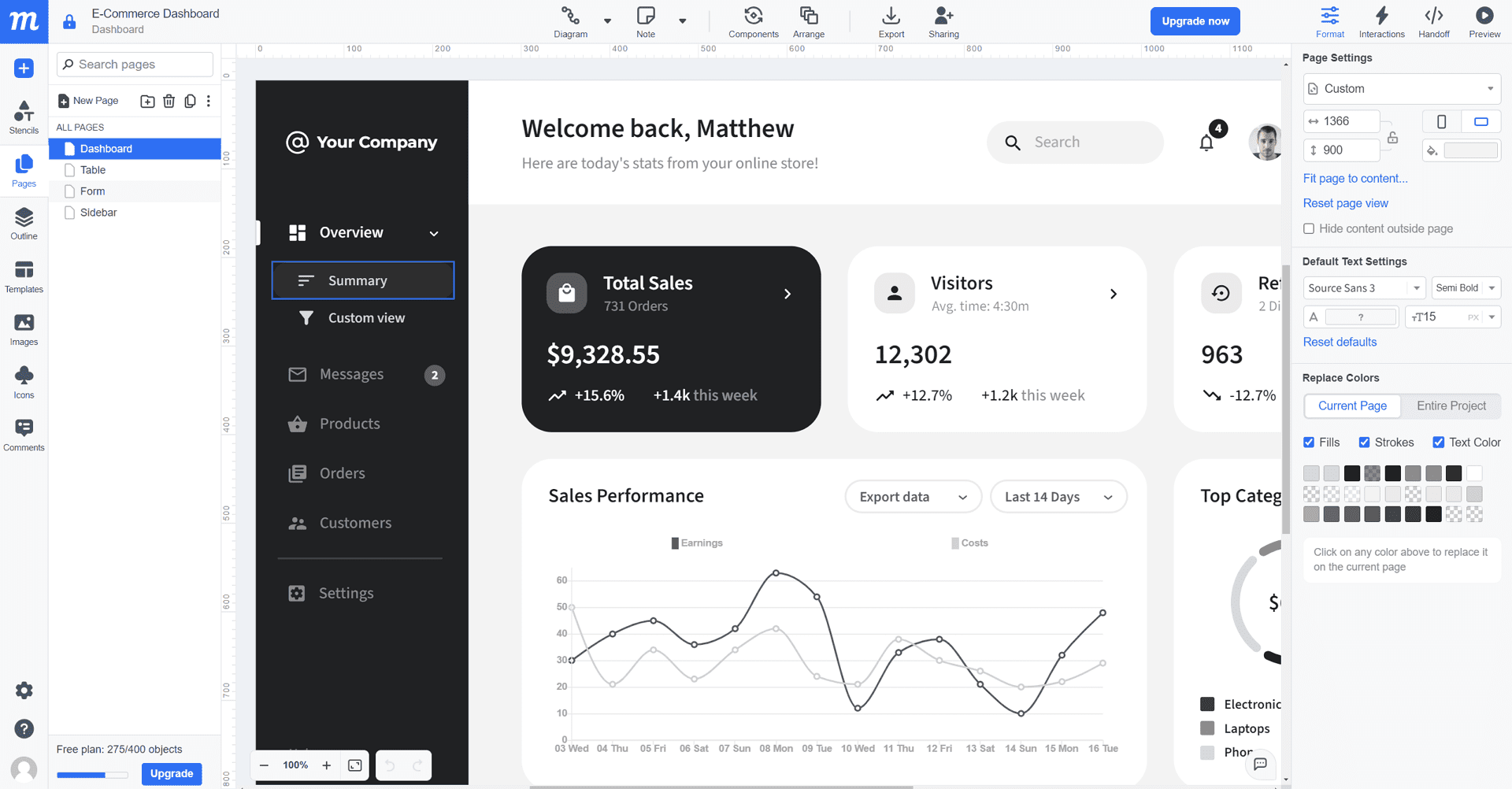
6. Moqups
Moqups stands out for its robust collaboration features and ease of use, making it a go-to tool for wireframing and mockups, especially in the early stages of design. The platform is web-based, offering a flexible design environment that's readily accessible online and integrates well with popular cloud storage services.

Salient Features:
- Strong tools for collaboration among team members
- Quick setup process for new users
- Cloud storage integrations (e.g., Google Drive, Dropbox)
- Effortless creation of wireframes and mockups for early client feedback
- Design view integrated feedback system for streamlined revisions
Pros:
- Excellent collaboration capabilities enhance team productivity.
- Beginners find it straightforward to start designing
- Compatibility with leading cloud storage services facilitates file handling
- Rapid wireframing and mockup tools are perfect for quick client reviews
- Built-in feedback system simplifies communication and revisions
Cons:
- The functionality of the free version is significantly limited
- Reports of subpar customer service experiences
- The process of creating user flows could be more intuitive and user-friendly.
System Compatibility:
Accessible on all major operating systems via modern browsers - Web app
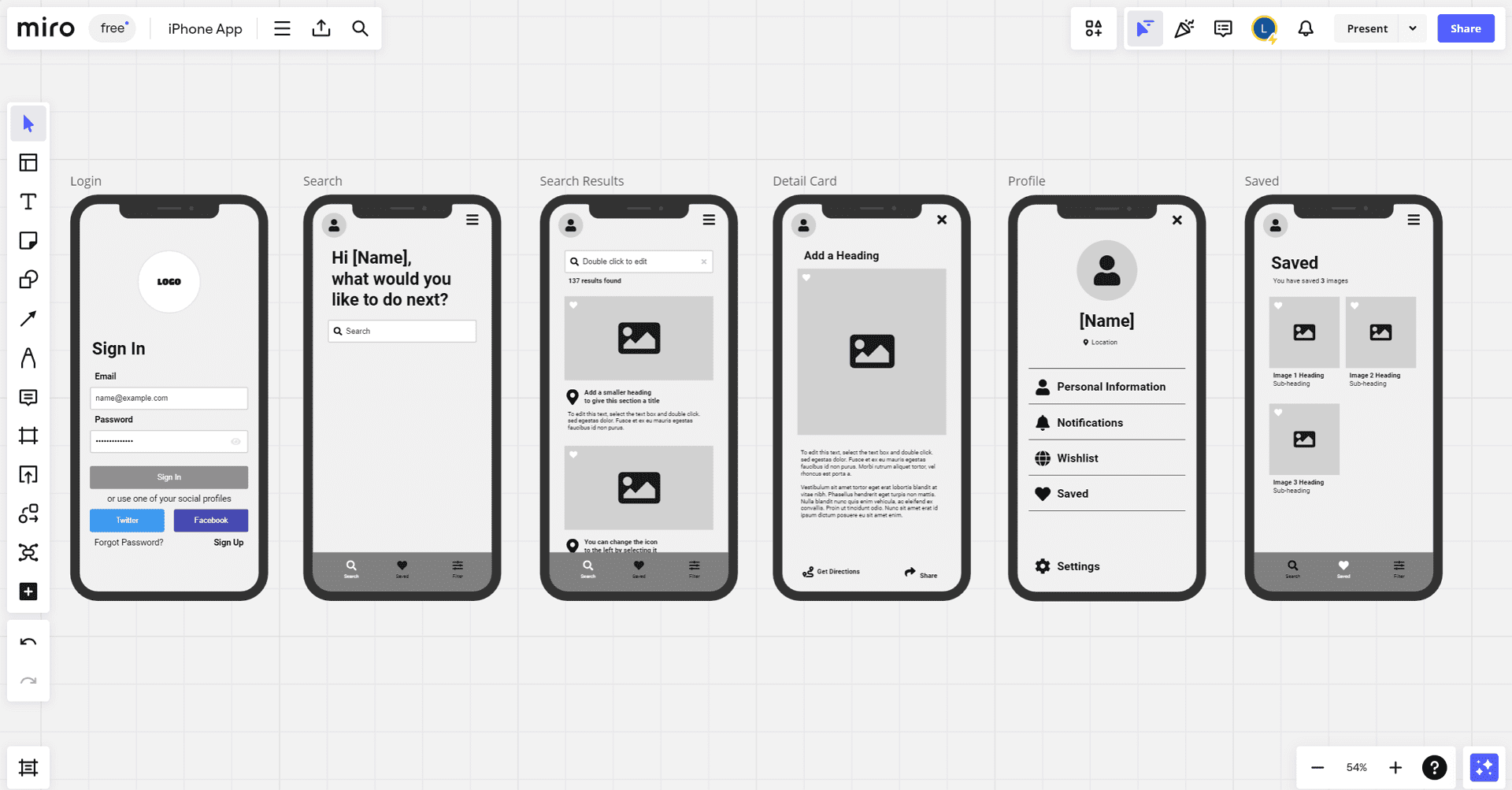
7. Miro
With InVision Studio transitioning to Miro by the end of 2024, a powerful alternative emerges for UX design and prototyping that prioritizes collaboration. This digital whiteboard platform empowers teams to brainstorm ideas, define user flows, and create low-fidelity to mid-fidelity prototypes – all within a single, shared workspace.

Salient Features:
- Infinite canvas for limitless brainstorming and design exploration.
- Real-time collaboration features like sticky notes, mind maps, and whiteboarding tools.
- Drag-and-drop prototyping capabilities to build interactive wireframes.
- Integrations with popular design tools like Figma and Sketch for seamless workflow.
- Voting and commenting functionalities to streamline feedback gathering.
Pros:
- Unmatched collaborative capabilities fostering teamwork and idea generation.
- Flexibility to handle various stages of UX design, from early brainstorming to prototyping.
- Ease of use with a user-friendly interface ideal for non-designers.
- Cost-effective free plan available for individual users and small teams.
- Extensive library of templates and widgets to expedite the design process.
Cons:
- Limited high-fidelity prototyping compared to dedicated design tools like Adobe XD.
- Learning curve for advanced features like user flows and wireframing.
- Potential for clutter with large, complex projects requiring organization strategies.
System Compatibility:
- Web-based platform accessible on any device with a modern browser.
- Also have desktop versions for Windows and macOS and mobile versions for iOS and Android.
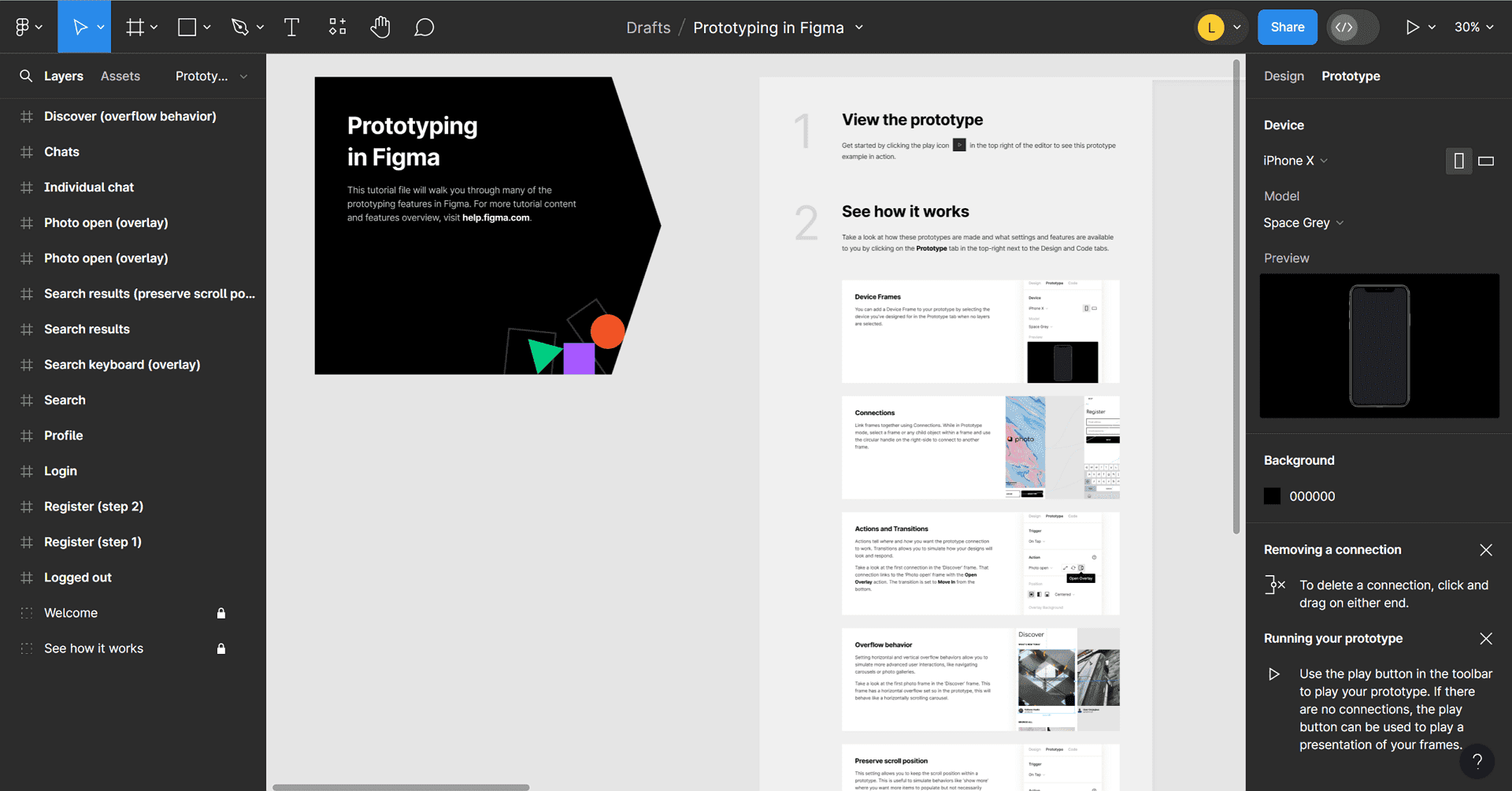
8. Figma
Figma revolutionizes design collaboration, allowing teams to work together in real time on the same projects. As a cloud-based design tool, it offers robust features for UI and UX creation, including vector networks and auto layout. The platform's emphasis on collaboration extends to sharing, commenting, and testing, streamlining the design process. Figma's user-friendly interface and functionality make it a favorite among design teams for creating sophisticated interfaces and prototypes across devices.

Salient Features:
- High emphasis on collaborative design
- Syncs updates automatically with cloud-based services
- Easy-to-use sharing features for design reviews
- Unlimited cloud storage on all plans, including free
- Professional plan includes shareable asset libraries
Pros:
- Designed for real-time collaboration across the team
- Changes are auto-saved and updated across the cloud
- Simplified sharing streamlines feedback and review processes
- Generous cloud storage offering even for non-paying users
- Asset libraries shared across projects with the Professional plan
Cons:
- Version history retention is only for 30 days in the free version
- Two editors and three projects limit in the free plan can be restrictive
- Free plan lacks private project functionality
System Compatibility:
Compatible with all major OS platforms through modern browsers as a Web app
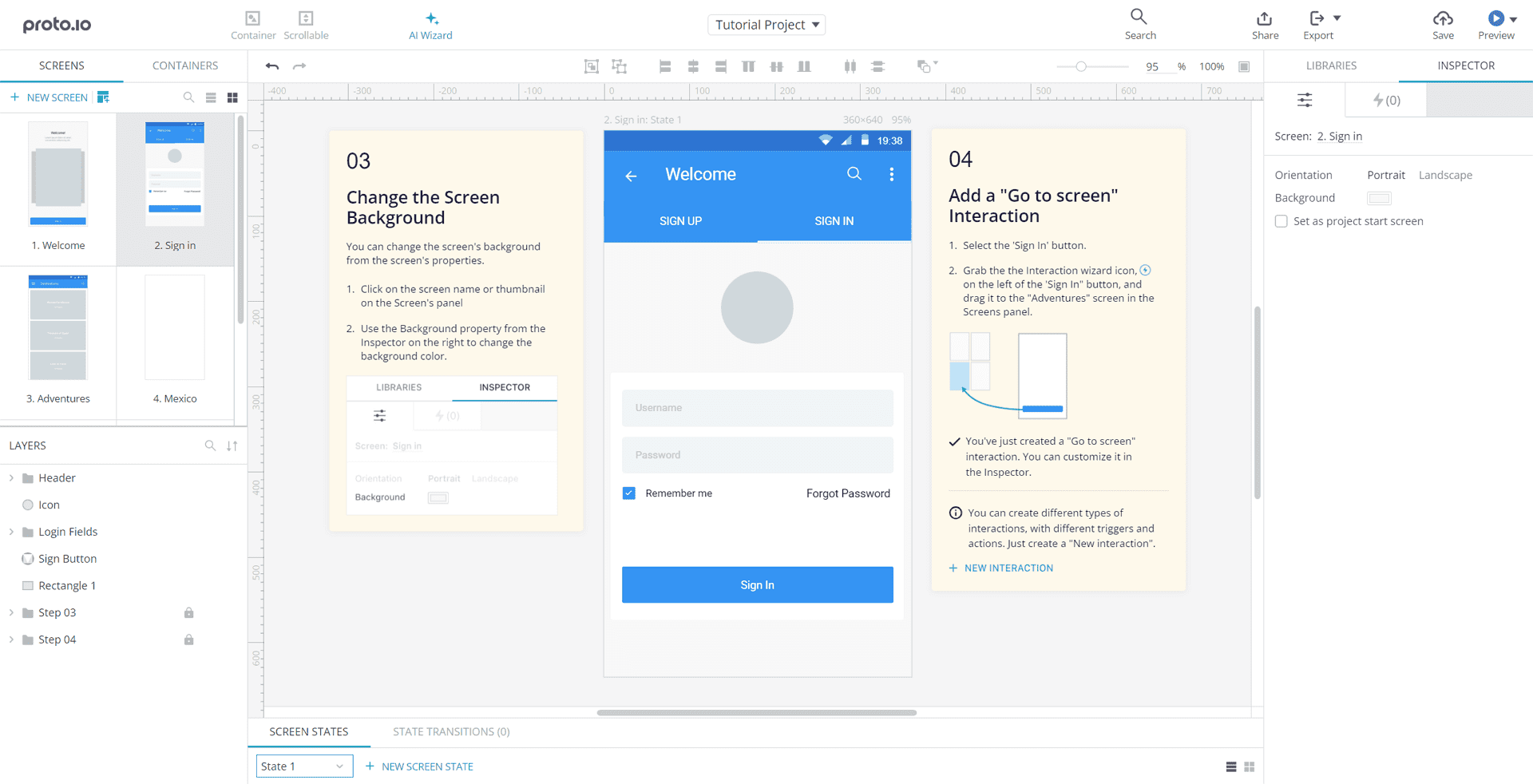
9. Proto.io
Proto.io empowers designers to create highly interactive prototypes that feel like real apps. It offers a range of assets and templates to start with while also providing tools to test designs on actual devices through a companion mobile app. Its inclusion of audio libraries and the ability to import designs from other applications enhance the prototyping experience. This tool is geared towards designers looking for a comprehensive solution to build and test mobile and web prototypes.

Salient Features:
- Users can utilize existing asset libraries or create their own
- Features a mobile app to test prototypes on mobile devices directly
- Includes an audio library for richer prototype features
- Content blocks can be reused across different projects
- Design imports from various applications are supported
Pros:
- Flexibility with asset libraries enriches design possibilities
- Mobile app provides a practical experience testing on actual devices
- Audio features enhance the interaction of prototypes
- Reusability of content blocks saves time and ensures consistency
- Compatibility with other design tools simplifies the design workflow
Cons:
- Collaboration is mostly limited to basic commenting
- Limited customization of buttons and other interactive elements
- Prototype functionality is restricted to the designated platform only
- Post-trial, the free version offers very limited features
System Compatibility:
Web-based application compatible with all major operating systems through modern web browsers
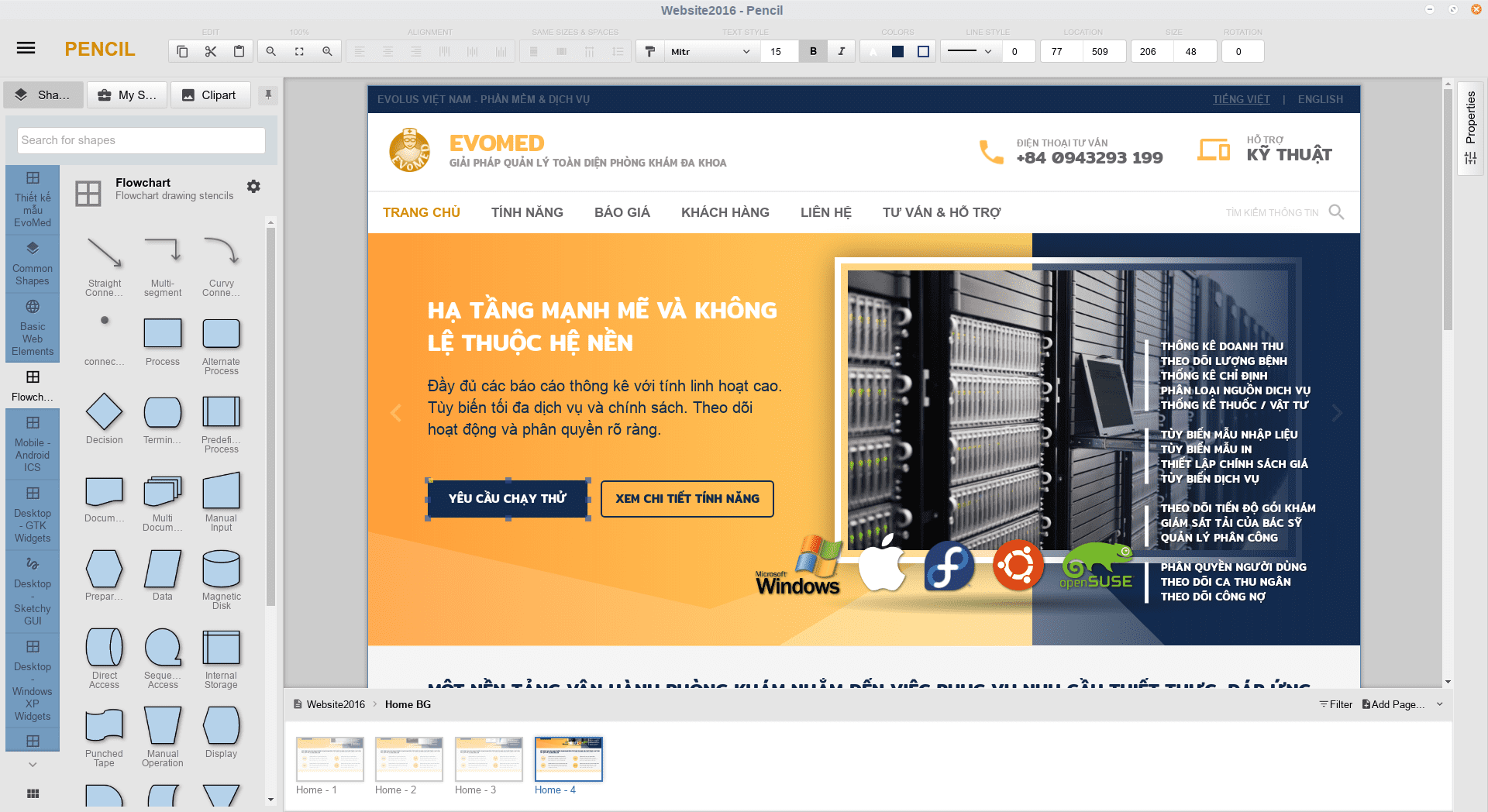
10. Pencil Project
The Pencil Project is an open-source GUI prototyping tool that lets users create mockups with ease. Targeting simplicity and effectiveness, it provides a straightforward approach to wireframing with a collection of built-in shapes and drawing tools. Its compatibility across major operating systems and integration with OpenClipart.org for vector images make it a versatile choice. Lacking advanced interactive features, it's best suited for the initial stages of design, focusing on layout and static interface elements.

Salient Features:
- Simplified wireframe and mockup creation using existing libraries
- Hyperlinks are easily created with convenient page linking for web output
- Integration with OpenClipart.org for accessing vector images via drag-and-drop
- Supports a variety of export formats, including web pages
- Facilitates drawing diagrams to delineate UI flow
- Specifically supports Ubuntu and Fedora on Linux platforms
Pros:
- Easy to create basic wireframes and mockups with pre-existing tools
- Page linking transforms into hyperlinks in web outputs, enhancing usability
- Access to a vast array of vector images from OpenClipart enriches designs
- Multiple export formats provide flexibility in presentation and sharing
- Suitable for diagrammatic representations of user interfaces
- Strong support for Linux users, especially on Ubuntu and Fedora
Cons:
- Interactivity is limited to basic linking, lacks advanced prototype features.
- Absence of animations and transitions makes prototypes less dynamic
- Lacks collaborative tools like annotations or integrated feedback mechanisms
- No cloud-based integration affecting accessibility and collaboration
- Does not support prototype sharing directly via links
System Compatibility:
Available for Windows (32-bit and 64-bit), macOS, and Linux (Fedora and Ubuntu)
Comparison Chart: Best Adobe XD Alternatives in a Nutshell
Here's a structured chart summarizing the information for the mentioned design and prototyping tools:
| Tool Name | Compatibility | Best Feature(s) | Cons |
| Wondershare Mockitt | Online, Windows, Mac, Linux | Vast UI and UX tools, Extensive assets library | Free plan limits (1 user, minimal project space) |
| UXPin | Mac and Windows, Android and iOS previews | Advanced prototyping, Pre-designed libraries | No free plan, limited free trial |
| Zeplin | Windows, Mac, Web | Direct integration with codebases, Customizable environment | Limited project management on free version |
| Sketch | macOS only | Superior vector tools, Extensive plugin library | Not available for other OS, no native prototyping |
| Draftium | Web app accessible on all major OS | Rapid prototyping with templates, Efficient feedback loop | Free version restrictions, no installable software |
| Moqups | Web app accessible on all major OS | Strong collaboration tools, Intuitive for beginners | Limited free version functionality, inefficient user flows creation |
| Miro | Web, Windows, Mac, iOS and Android | Unmatched collaborative capabilities | Learning curve for advanced features |
| Figma | Web app compatible with all major OS | Real-time collaboration, Auto-update cloud storage | Limited history retention and project count in free plan |
| Proto.io | Web-based application, compatible with all major OS | Interactive prototypes with testing on mobile devices, Audio library integration | Limited customization options, collaboration mostly to commenting |
| Pencil Project | Windows (32-bit and 64-bit), macOS, Linux (Fedora and Ubuntu) | Simplified wireframing, Integration with OpenClipart.org | Limited interactivity and collaborative tools, no direct prototype sharing |
This chart gives a quick overview of each tool's platform compatibility, a standout feature that may appeal to specific needs or workflows, and a potential drawback to consider when making a selection based on your project requirements.
FAQs
Q: What are the main differences between Adobe XD and Sketch?
A: Adobe XD is a cross-platform tool available on both macOS and Windows, offering real-time co-editing features, making it an excellent option for collaborative projects. Sketch, however, is exclusive to macOS and has a vast ecosystem of plugins that extend its functionality, but it lacks the native real-time collaboration found in Adobe XD.
Q: Can I use Axure RP for basic wireframes, or is it only for advanced prototyping?
A: While Axure RP is known for its capabilities in creating advanced, interactive prototypes with logic and conditional flows, it is also perfectly suitable for basic wireframing. Its comprehensive set of functionalities makes it adaptable to both simple and complex project requirements.
Q: Is Figma better for collaboration than Miro?
A: Both Figma and Miro excel in fostering collaboration, but they cater to different stages of the UX design process. Figma shines in real-time design collaboration, allowing designers and stakeholders to work on the same project simultaneously. Features like component libraries and design systems ensure design consistency across teams.
Miro, on the other hand, excels in collaborative brainstorming and early-stage design exploration. Its infinite canvas and diverse tools like sticky notes, mind maps, and whiteboarding enable teams to generate ideas and define user flows together. While Miro offers basic prototyping features, Figma provides a more robust set of tools for building interactive prototypes.
Q: Do Balsamiq Mockups and Moqups serve the same purpose?
A: Both Balsamiq Mockups and Moqups are used for wireframing and low-fidelity prototypes. Balsamiq Mockups focuses on simplicity and speed, offering a "sketch-like" feel to its wireframes, making it ideal for initial concept presentations. Moqups provides a more comprehensive set of features, not only for wireframing but also for high-fidelity prototyping and creating diagrams, supporting a more extensive phase of the design process.
Q: How does Proto.io differ from other prototyping tools when testing on mobile devices?
A: Proto.io stands out with its mobile app available for both iOS and Android, allowing designers and stakeholders to experience and test prototypes on actual devices. This feature provides a more accurate understanding of user experiences and interactions, a key advantage over desktop-only or web-only prototyping tools.
For Further Reading
In the fast-paced realm of digital product design, selecting the right tool can drastically affect the efficiency and quality of the final outputs. The ten prototyping and wireframing tools discussed—Adobe XD, Sketch, Axure RP, Marvel, Balsamiq Mockups, Moqups, Miro, Figma, Proto.io, and Pencil Project—each cater to different aspects of the design process, from initial ideation to high-fidelity prototyping.
Adobe XD and Sketch lead with strong community support and extensive plugin ecosystems, making them excellent choices for those looking for versatility and expansion through third-party tools. Axure RP stands out for complex projects requiring detailed prototypes with dynamic data and logic, although it demands more time to master.
In addition, if you have keen interest in best software or tools in different fields such as 3D-modeling, floor planning, AI video editing and so forth, I strongly recommend you to read the PDF Agile Toplist Blogs or Tool Blogs.